padding: .3em 0;
Yes so changing the font might affect this. Each value is a or a Negative values are invalid.

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News
An elements padding is the amount of space between the border and the content of the element.

. Padding20em 0em 0em 075em. When two values are specified the first padding applies to the top and bottom the second to the left and right. The margin property defines the outermost portion of the box model creating space around an element outside of any defined borders.
The top padding is ridiculously high just to demonstrate - with a realistic requirement the div still increases height proportionally. When one value is specified it applies the same padding to all four sides. Instead MacIE ignores the top and bottom padding and uses.
The initial or default value for all padding properties is 0. Heres an examplebox margin. Setting zero for offset and blur.
The padding is 3em on the sides and 04em on the top and bottom. The padding-left property sets the left padding space of an element. The top and bottom padding should make the background of the inline element almost fill the gaps between the lines.
Definition and Usage An elements padding is the space between its content and its border. If the displays width goes under the max-width set above. Pastebin is a website where you can store text online for a set period of time.
0 3em 0 3em. This is based on the width of the 0 character for a specific font. The side padding should create a green space at the beginning and end of the text.
Inset 0 -3em 3em rgba 0 0 0 01 0 0 0 2px rgb 255 255 255 03em 03em 1em rgba 0 0 0 03 Result. The padding property may be specified using one two three or four values. Heres a simple examplebox padding.
This property can have from one to four values. Between one and four values are given where each value is either a length or a percentagePercentage values refer to the parent elements width. The padding property in CSS defines the innermost portion of the box model creating space around an elements content inside of any defined margins andor borders.
And the result is that it actually makes a super readable width. Negative values are not allowed. Pastebin is a website where you can store text online for a set period of time.
Margins are set using lengths percentages or the keyword auto and can have negative values. The padding property is a shorthand property for. Padding creates extra space within an element while margin creates extra space around an element.
When three values are specified the first padding. When the x-offset y-offset and blur are all zero the box shadow will be a solid-colored outline of equal-size on all sides. Margin is a shorthand property and accepts up to four values shown here.
The shadows are drawn back to. Browser Support The numbers in the table specify the first browser version that fully supports the property. The padding property is a shorthand for the padding-top padding-right padding-bottom and padding-left properties.
Padding values are set using lengths or percentages and cannot accept negative values. An elements padding is the space between its content and its border.

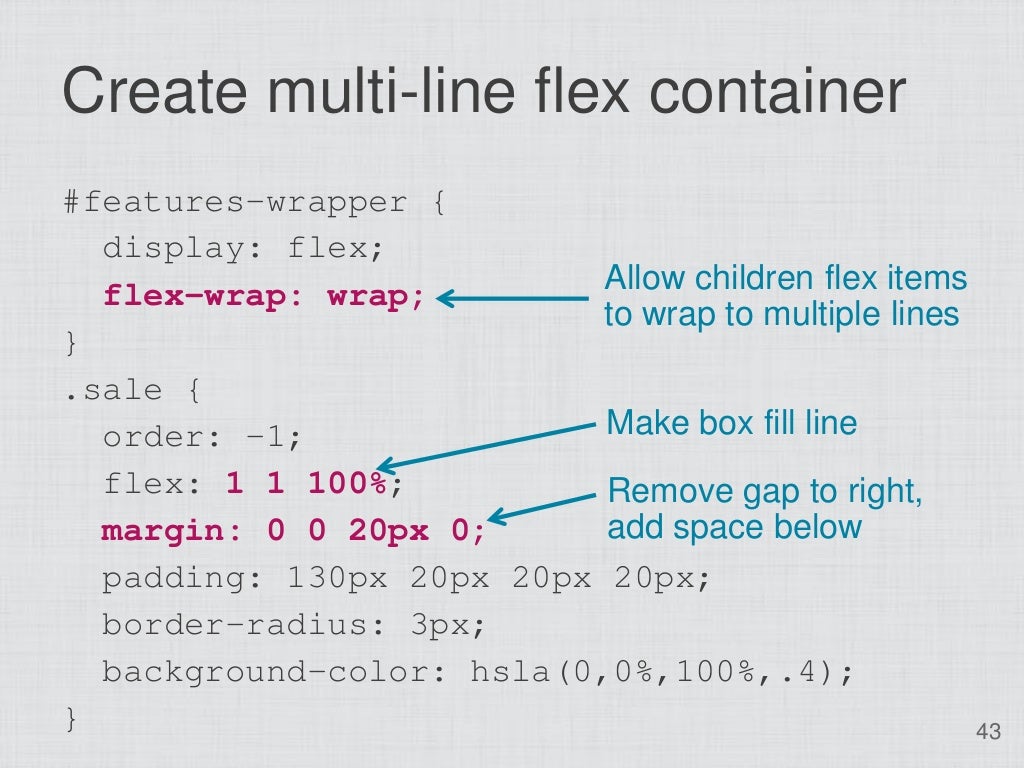
Create Multi Line Flex Container Features Wrapper

How To Perform Unit Test Using Jasmine In Angular 2 Day Twenty Eight

Css Revealed Develop Paper

Change Icon Position Sale

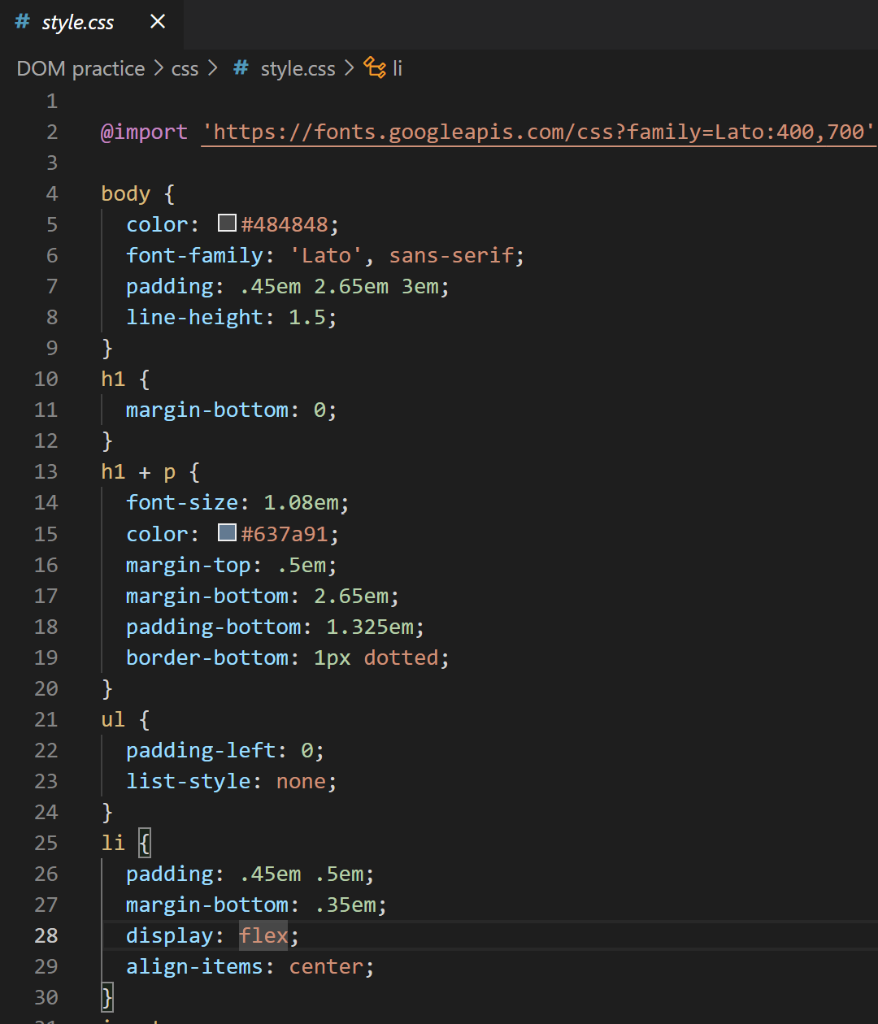
8 Dom Practice Index Html 1 A Doctype Chegg Com

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News

Css Revealed Develop Paper

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News

A Complete Guide For Creating Fluid Button Designs In Divi Wp Guy News

Galereya Geraldicheskoj Masterskoj Geraldicheskaya Masterskaya Shrifty Dlya Tatuirovok Tatuirovki V Vide Bukv Monogramma

Css Input With Width 100 Goes Outside Parent S Bound Stack Overflow

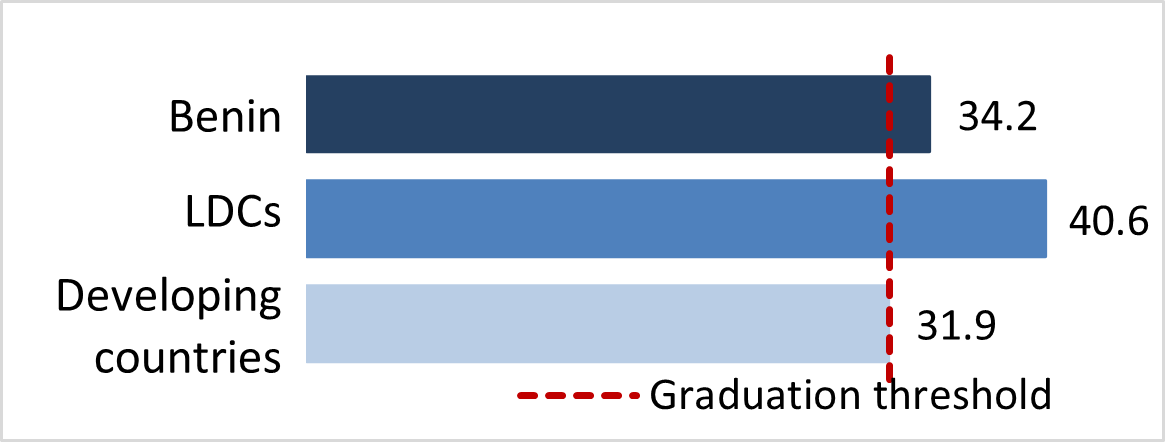
Least Developed Country Category Benin Profile Department Of Economic And Social Affairs

Css Revealed Develop Paper

Share Your Css Lounge Joplin Forum